Значок живого чата. Примеры и как настроить

В Интернете есть десятки тысяч различных дизайнов иконок живого чата. И просмотр их всех в поисках нужного может вызвать у вас головную боль. Какой стиль лучше? И где искать идеально подходящие для вашего сайта? Давайте узнаем, какие сайты лучше всего подходят для просмотра иконок. А также какие из них выбрать и как вы можете настроить значок живого чата.
В этой статье:
- Лучшие веб-сайты с иконками для просмотра.
- Примеры различных значков чата.
- Какой из них выбрать?
- Как их настроить?
Итак, давайте начнем с некоторых определений.
Что такое значок живого чата?
Значок живого чата — это кнопка на вашем веб-сайте, которая открывает чат в реальном времени по щелчку посетителя. Он представляет собой шлюз для общения вашего бизнеса с клиентами. Это способ для посетителей вашего сайта связаться с вами, задать вопросы и получить персональные рекомендации. Дизайн иконки чата является индивидуальным. Но должен быть простым и привлекательным, чтобы ваши клиенты хотели начать разговор с вашей компанией.
Но почему вы должны заботиться о живом чате в первую очередь? Исследование показало, что:
- Посетители сайта, которые общаются с вами в чате, на 82% чаще превращаются в клиентов.
- Учетные записи клиентов, которые общались с вами до того, как стали клиентами, стоят на 13% больше, чем у тех, кто не общался с вашим бизнесом до регистрации.
- Один ответ через чат или мессенджер может увеличить конверсию на целых 50%. Это число увеличивается до 250%, когда вы ведете простой разговор, содержащий не менее 6 обмененных сообщений.
Убедитесь, что на вашем сайте есть значок живого чата для потенциальных клиентов, и поощряйте их нажимать на него. Таким образом, к вашей службе поддержки клиентов легко получить доступ, а также увеличиваются шансы на конверсию клиентов.
Давайте сначала посмотрим, где лучше всего найти иконки чата на сайте.
Пять лучших веб-сайтов с иконками живого чата
При поиске значков живого чата в Google получено около 5 870 000 000 результатов, и большинство из них представляют собой веб-сайты с изображениями на выбор. Некоторые из этих сайтов предлагают бесплатные дизайны, другие имеют цену.
Но какие из них лучше всего подходят для создания значка веб-чата? У нас есть пять лучших для вас, чтобы проверить:
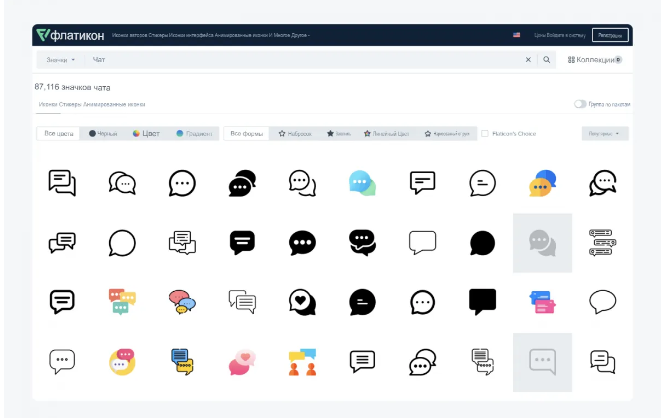
1. Flaticon

Этот веб-сайт предлагает тысячи различных векторов иконок живого чата и смайликов, чтобы вы могли найти идеальный вариант для вашего бизнеса. На нем есть черно-белые, простые и более красочные логотипы. Их изображения представлены в формате PNG и имеют разные размеры в пикселях на выбор.
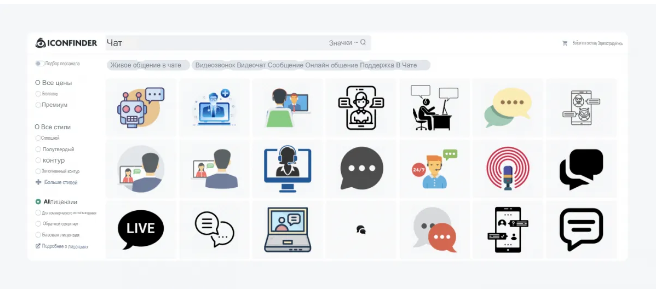
2. Iconfinder

Iconfinder предлагает большой выбор сложных логотипов с красивым и креативным дизайном значков чата. Итак, ищете ли вы вектор чата или значок видеочата, вам будет из чего выбрать на этом сайте. Они предлагают иконки в формате SVG и разных размеров.
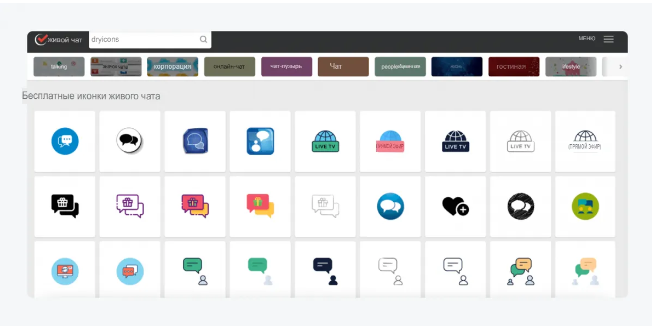
3. Dryicons

Этот сайт идеально подходит для загрузки красочных, но простых и изометрических дизайнов. В нем есть большой запас бесплатных изображений и значков для чатов, так что вы можете попробовать их и посмотреть, работают ли они, прежде чем тратить бюджет. Бесплатная коллекция изображений доступна только в одном размере и в формате SVG.
4. The noun project

Проект noun — отличный источник черно-белых иконок живого чата. Итак, если вы предпочитаете немного более сложный дизайн, но все же хотите сохранить его утонченным, тогда вам стоит попробовать их логотипы. Эти бесплатные изображения доступны в форматах SVG и PNG.
5. Shutterstock

В Shutterstock есть все: от векторных иллюстраций и креативных стоковых фотографий до простых логотипов. Вы можете найти визуальные элементы для своего значка живого чата и многое другое, чтобы загрузить и добавить на свой сайт. Они также предлагают множество бесплатных иконок разных размеров в пикселях и используют формат EPS для графики.
Еще один способ получить значок живого чата на вашем сайте — настроить его через поставщика программного обеспечения для чата.
Как изменить значок онлайн-чата?
Вы можете загрузить иконки с веб-сайтов выше, но вы также можете установить живой чат, который позволит вам взять власть в свои руки. С поставщиком живого чата вы получаете шаблон значка чата, и вы можете изменять цвета, стиль и надписи. Таким образом, конечный результат идеально подходит для вашего бренда.
Пять примеров реализации значка живого чата
Гораздо проще и быстрее использовать поставщика услуг живого чата и настроить значок по своему вкусу, чем искать свой значок чата в Интернете и внедрять его в существующее программное обеспечение. Вы можете выбрать плагин для своей CMS (системы управления контентом) и начать его настройку в течение нескольких минут.
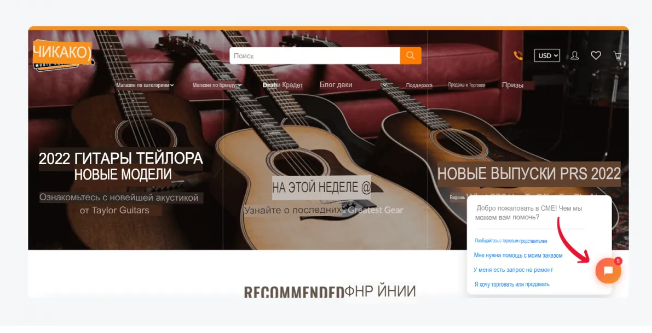
1. Чикагская музыкальная биржа

Chicago Music Exchange выбрала простой дизайн для виджета. Они подобрали свой цвет к сайту и настроили автоматическое приветственное сообщение, которое дает посетителям возможность сразу начать разговор. Это хороший способ привлечь посетителей вашего сайта и сообщить им, что вы готовы ответить на любые их вопросы.
Макет веб-сайта и удобная навигация важны примерно для 38% людей, поэтому убедитесь, что ваш логотип для живого чата хорошо вписывается и его легко заметить.
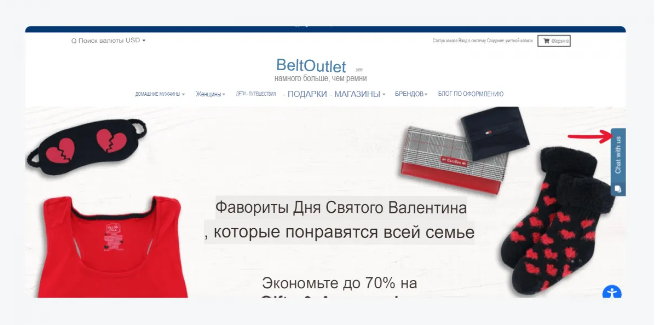
2. Belt Outlet

Эта компания решила использовать другой подход. Belt Outlet сделал свой значок живого чата незаметным и разместил его сбоку экрана. Таким образом, посетители их веб-сайта видят это, но это не отвлекает их от просмотра сайта. Они также настраивают в виджете призыв к действию «чат с нами», чтобы потенциальный клиент точно знал, где задавать вопросы и общаться с брендом.
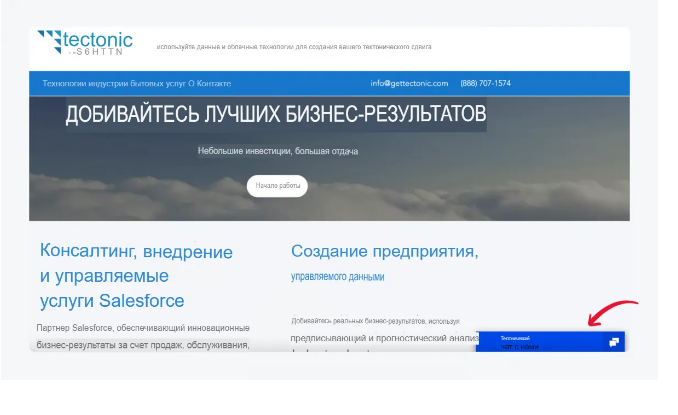
3. Tectonic

Tectonic выбрали квадратную иконку живого чата, соответствующую дизайну их веб-сайта. Они также соответствовали цвету виджета чата на сайте и объясняли его назначение, поощряя посетителей общаться с бизнесом.
Колоссальные 94% первых впечатлений о вашем сайте связаны с веб-дизайном вашего сайта. Итак, убедитесь, что цвет значка вашего чата и его общий вид соответствуют стилю вашего веб-сайта.
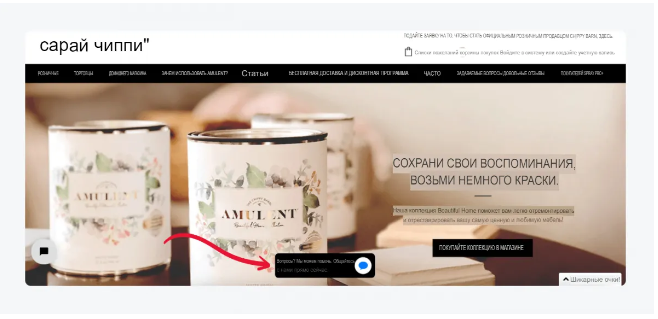
4. The Chippy Barn

Этот бизнес пошел еще дальше и реализовал два способа открытия живого чата, чтобы начать разговор с ними. Посетители могут нажать на значок поддержки в центре чата или на логотип живого чата с левой стороны.
Наличие обоих вариантов на вашем сайте может либо увеличить шансы потенциальных клиентов связаться с бизнесом, либо стать для них раздражающим фактором. Решите, подходит ли это для вашего бренда и эстетики вашего сайта, прежде чем внедрять этот метод.
Посетителям требуется около 50 миллисекунд, чтобы сформировать мнение о веб-сайте и бизнесе. Это не так много времени, поэтому сделайте свой дизайн простым, но эстетически приятным для глаз.
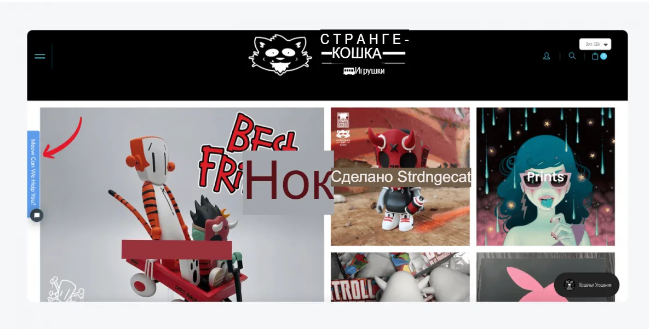
5. Strange Cat Toys

Как и в магазине Belt Outlet, Strange Cat Toys решили разместить значок онлайн-чата сбоку экрана. Таким образом, это не отвлекает посетителей, но ясно, что оно есть на случай, если кому-то понадобится поддержка.
Кроме того, этот бренд персонализировал кнопку с надписью «Мяу, мы можем вам помочь?». Вам не кажется, что это просто, но в то же время забавно?
Теперь вы знаете, где найти иконки живого чата и как они могут выглядеть на вашем сайте. Пришло время посмотреть, какие из них вы должны выбрать для своей компании.
Какие иконки использовать для вашего живого чата?
Выбор значка для вашего сайта и приложения может быть непростым делом. Какой дизайн выбрать — сложный или простой? Использовать графику или текст? Цветные или черно-белые? Что работает лучше всего?
Простота и ясность в дизайне — всегда хороший выбор. Не заставляйте своих посетителей гадать, что означает символ на вашем значке чата, сделайте его узнаваемым для всех.
Таким образом, несмотря на соблазн использовать классные и креативные дизайны, это может принести больше вреда, чем пользы. Люди уйдут быстрее, чем догадаются, что означает непонятный объект на вашем сайте.
Пример плохого значка живого чата

Да, это красиво и креативно, но не совсем понятно: это «живой чат» или «прямой эфир»? Или, может быть, видеозвонок? Хорошо, вы поняли. Если вы создадите слишком сложный дизайн, это собьет людей с толку, и, как говорит Дональд Миллер, если вы запутаете — вы проиграете. В этом случае вы рискуете тем, что потенциальные клиенты уйдут с вашего сайта.
Еще один важный вопрос: должны ли вы использовать текст или изображение для своего чата?
Используйте изображение, но объедините его с текстом. Сделайте значок поддержки в режиме реального времени своим, настроив цвет и шрифт текста, но сделайте его понятным для всех. Плавающий речевой пузырь с изображением чата и коротким текстом, побуждающим людей начать разговор — ваш лучший выбор.
Для чего вы можете использовать значок поддержки чата?
Значок живого чата может использоваться в двух основных целях:
1. Шлюз для общения с клиентами
Наиболее распространенное и очевидное использование значка поддержки — для того, чтобы потенциальные клиенты могли связаться с вами. Это просто и удобно, потому что обслуживание клиентов находится именно там, где это нужно клиентам.
Независимо от того, находится ли чат на вашем веб-сайте, в приложении или вы используете бота Facebook Messenger, вы находитесь там, где находятся ваши клиенты, если у них есть какие-либо вопросы или запросы.
2. Узнаваемость бренда
Другое значение использования значка живого чата — добавить узнаваемости вашему бренду. Если вы настроите свой значок чата, это будет способствовать распространению узнаваемости бренда и повышению узнаваемости вашего логотипа, дизайна и эстетики.
Если вы хотите понравиться фанковой публике, сделайте свой значок модным (но при этом простым и узнаваемым). Таким образом, вы с большей вероятностью привлечете их. Они также с большей вероятностью начнут вести с вами бизнес, потому что вы находите отклик у них и их стиля.
Ключевые выводы
Теперь вы знаете все о значках живого чата! Вот самая важная информация:
- Значок живого чата — это логотип на панели чата, по которому посетители могут щелкнуть, чтобы начать общение с вашей компанией.
- Пять лучших сайтов для поиска значка чата на вашем сайте: Flaticon, Inconfinder, Dryicons, The Noun Project и Shutterstock.
- Вы можете настроить логотип службы поддержки чата в соответствии с вашими потребностями. Компании меняют цвет, текст и общий вид, чтобы они соответствовали сайту и делали его наиболее эффективным.
- Вы должны использовать значок поддержки в реальном времени, который прост и понятен на международном уровне. Упростите для посетителей поиск и взаимодействие с вашим брендом.
- Вы можете изменить внешний вид кнопки в настройках программного обеспечения для чата.
Убедитесь, что иконка соответствует вашему бренду, вашему стилю и теме вашего сайта, прежде чем внедрять ее на постоянной основе. Вы можете попробовать разные и посмотреть, что подходит именно вам. Или вы можете настроить значок живого чата через своего поставщика программного обеспечения, что будет проще и быстрее сделать.
Если вы хотите доверить всю работу с сайтом и ботами профессионалам, то скорее заполняйте нашу форму на сайте или пишите нам в Телеграм.
Оригинал статьи опубликован на сайте tidio на английском языке. Мы перевели и адаптировали ее для вас:)